Housing Works
One week team sprint aimed at updating Housing Work’s donation process to increase transparency with donation funds as well as build trust with donors.
Role
UX/UI Designer, UX Researcher
Tools
Figma
Timeline
1 week
What is Housing Works?
Background
Housing Works is a New York City-based non-profit fighting the dual crises of AIDS and homelessness. They make an impact through relentless advocacy, the provision of lifesaving services, and entrepreneurial businesses like that sustain our efforts. The organization is known for its chain of thrift shops and bookstores that support its parent not-for-profit organization.
What is our task?
Deliverables
In our assigned teams, we were tasked to evaluate the usability of an existing NGO, non-profit, or charitable organization’s landing page, and donation experience. We collectively agreed to work with Housing Works because we believe in their mission.
Required Deliverables
1 distinct task for a native mobile app offering, created for one target customer
Approximately 7-10 high-fidelity screens
5-8 minute presentation
How can we benefit Housing Works?
Goal Setting
While conducting our research, we found out that Housing Works does not have their own mobile application. Because of this, we realized that the ultimate goal is to design a mobile application for them. This app would allow users to donate on the app and see information about donating furniture, clothing, and books.
User Research
Interview Key Insights
In order to fully understand the users and their problems, we conducted several interviews with other students and through affinity mapping and analysis, we gathered the following insights about their donation habits and what drives them to complete a donation.
How might we help Housing Works make potential donors more confident about where their money is going so that they can build trust and transparency with people?
User Persona
Defining our user
Utilizing the information gathered from my interviews, we created a persona that best represents the user. This persona helps greatly with identifying the typical user’s needs and desires.
Fostering Transparency
Our Focus
With our research insights and goal setting in mind, we chose to put our focus on ensuring that the users can get the information on where their donation is going.
Because many of our interviewees voiced their concerns about the details of how Housing Works distributes their profits, we chose to add that decision in the transaction process. With this solution, Housing Works customers knows exactly what their money is fighting for.
Donation Process
Task Flow
Because Housing Works does not have their own mobile application as of right now, we had to create our own task flow. The task flow depicts the whole donation process including the donation breakdown as well as the confirmation screen. This diagram is an essential part of the app design, as it helps us ensure that the user experience is well-structured and user-friendly.
Exploration
Sketches
Each team member sketched up some ideas of what they envisioned the new Housing Works application to look like. Afterwards, we got together to present and share our thoughts. We presented the sketches to each other in our design stand-up meetings to gather feedback on our designs.
Here are some of my sketches!
Implementing user feedback
Iterations
With the use of in-person usability testing, we were able to iterate on our design with all of the feedback in mind. One of the prominent usability issues that was expressed is the donation process being too lengthy.
In the initial design, we separated selecting the expenses and the funds overview but after gathering insight from our user tests, we realized the whole process was longer than needed. Because of this, we chose to combined the two screens to make it a more seamless transaction process.
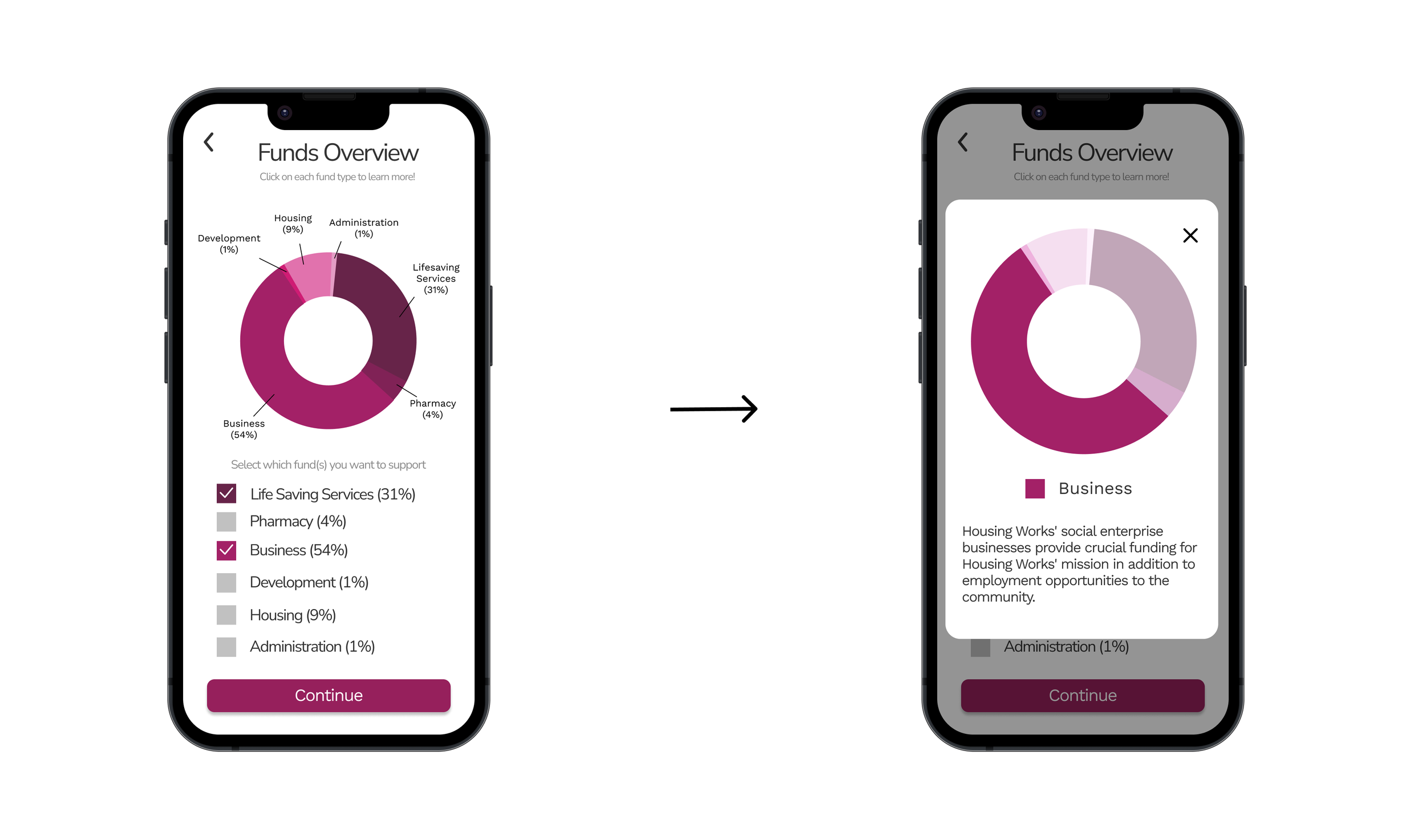
People also expressed concerns about the lack of information in our design. Although the application displayed the available donation services, it failed to educate users on the impact of these services. To address this, we made the pie chart clickable. When users click on it, an overlay opens, providing details on the funds and explaining how they contribute to the organization's mission.
Color & Typography
Visual Identity
While conducting my research on Housing Works’ website, I was able to extract a color palette that they were utilizing. These colors were present in many of their assets on their existing website I also had to ensure that my colors adhered to WCAG’s AA accessibility guidelines.
l was also able to extract the font that was being used on Housing Works’ website: GT Walsheim. Although our team didn’t have the funds to purchase and utilize that font, we found the perfect alternative: Work Sans.
Final Screens
Housing Works
Within this one week sprint, we were able to create a high-fidelity prototype for a potential app for Housing Works. We solved the problem of transparency for donors who are hesitant due to not knowing how their donation money is distributed. With more time, we would be able to implement features that can showcase more of what Housing Works has to offer like their thrift shops and bookstores.
Want to try the prototype? Click here!
What does success look like?
Impact Measuring
Our dream is to get our application in front of Housing Works themselves and get their opinion on our design. While the app is lacking many features, one way to know if our design is useful is by measuring how many new donors came from the new app. New donors are a crucial key performance indicator because that would mean the increased visibility is working. The new app provides a new way through for organizations can promote its mission and engage potential supporters who may not have been aware of the organization's work through other means. If there is an influx of new donors, while we cannot assume that the new application is the sole reason, it would be a good indicator of success.
What is next?
Next Steps
Showcase our product in front of Housing Works.
Develop other core features such as showing locations of thrift shops, and the calendar for upcoming events.
Develop a marketing and promotion plan for the app's launch.